آنچه که به عنوان یک دیجیتال مارکتر باید در مورد اسکریپت ها و قرار دادن آنها در سایت بدانید؟
نویسنده : عارف شعبانی | تاریخ بروزرسانی : 1403/05/30
ما به عنوان یک دیجیتال مارکتر چند سالی هست که با اسکریپت ها و جایگذاری آن در سایت آشنا هستیم. اما همیشه این سوال وجود دارد. آیا این اسکریپت سرعت بارگذاری(load) سایت ما را پایین می آورد؟ خیلی اوقات نیاز شدید به قرار دادن یک اسکریپت داریم ولی تیم فنی اعلام میکند که این اسکریپت سرعت بارگذاری را پایین می آورد. چطور می توانیم قبل از اینکه اسکریپت را به تیم فنی بدهیم خودمان از سرعت بارگذاری شدنش مطمئن شویم؟ چطور می توانیم اسکریپتی را قرار دهیم و تاثیری در سرعت بارگذاری شدن ما نداشته باشد؟ ما در این مقاله قصد داریم تا شما را کامل با دنیای اسکریپت ها آشنا کنیم تا بتوانیم با خیال راحت از آنها استفاده کنید.
اسکریپت چیست؟
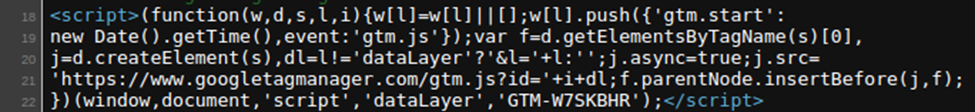
ما قصد نداریم تا بطور تخصصی در مورد اسکریپت ها صحبت کنیم. اما دانستن مسائل پایه به ما کمک می کند تا در آینده اگر با سوالی روبرو شدیم بتوانیم با خیال راحت تصمیم درستی بگیریم. اول با تعریف اسکریپت شروع می کنیم. به تکه کد های کوچک که پردازش خاصی را انجام می دهند اسکریپت گفته می شود. این اسکریپت ها می توانند هر جایی و برای هر مقصدی استفاده شوند، مثلا هکری ممکن است اسکریپتی برای دزدیدن رمز عبور شما نوشته باشد و با یک فلش در ویندوز لپ تاپ شما کپی کرده باشد. اما ما در این مقاله قصد داریم تا در مورد اسکریپت هایی که در سایت قرار می دهید با شما صحبت کنیم. این اسکریپت ها با زبان جاوا اسکریپت نوشته شده است و بین دو تگ <script> قرار می گیرد. ممکن است کد مستقیم بین این دو تگ قرار داده شده باشد(تصویر شماره یک) یا فقط لینک به فایل شده باشد(تصویر شماره ۲).

تصویر شماره ۱
![]()
تصویر شماره ۲
زمانی که لینک اسکریپت به شما داده شده است اگر آدرسی که در src است را در مرورگر وارد کنید می توانید کل اسکریپت را مشاهده کنید.
نکته بسیار مهمی که وجود دارد این است که کدهای سایت شما از بالا به پایین صفحه بارگذاری می شوند. یعنی اگر اسکریپتی بالای صفحه قرار داشته باشد زودتر بارگذاری می شود و پردازشی که باید را انجام دهد را شروع می کند و اگر اسکریپت پایین صفحه باشد بعد از بارگذاری شدن تمام کدها(چه اسکریپت ها و چه کدهای مرتبط با سایت شما) بارگذاری می شود. پس همین جا این موضوع را بیاد داشته باشید که اگر مطمئن نیستید که اسکریپت سرعت بارگذاری سایت شما را تحت تاثیر قرار می دهد یا خیر آن را در پایین صفحه قرار دهید.
چه اسکریپت هایی سرعت بارگذاری سایت ما را پایین می آورند؟
سرعت بارگذاری شدن سایت برای کسب و کارهای آنلاین بسیار مهم است. شاید بتوان گفت که مهمترین موضوع همین است و برای همین اینقدر روی سرعت بارگذاری سایت حساسیت وجود دارد. اما سرعت بارگذاری سایت به عوامل زیادی بستگی دارد. از تصاویر مورد استفاده در صفحه شما در بارگذاری سایت تاثیر گذار هستند تا کیفیت خدمات سرور شما و طراحی سیستم نرم افزاری و کد نوشته شده برای سایت.
اما برگردیم سراغ سوال اصلی. چه اسکریپت هایی سرعت بارگذاری سایت ما را پایین می آورند؟ همانطور که در بخش قبل گفتیم اسکریپت ها تکه کدهایی هستند که به زبان جاوا اسکریپت نوشته شده است پس بهینه نوشته شدن این اسکریپت باعث سرعت بارگذاری اسکریپت شده بنابراین اسکریپت سریع پردازش خودش را شروع میکند. گفتیم پردازش پس موضوع دوم پردازش است. اسکریپت قرار است چه پردازشی انجام دهد و چه حجم از دیتا قرار است پردازش شود. این پردازش ها ممکن است در سرور مقصد انجام شود بنابراین موضوع بعدی این است که آیا سرور مقصد پاسخ سریع یا اصطلاحا Response Time خوبی دارد؟
این سه مورد از مهمترین عواملی بود که باعث می شود اسکریپت روی سرعت بارگذاری شما تاثیر بگذارد اما شما به عنوان یک دیجیتال مارکتر نیاز است تا بتوانید این سه مورد را خودتان چک کنید؟ خیر، چک کردن این موارد مربوط به تیم فنی است و از طرفی چک کردن اسکریپت به معنی بررسی تک تک کدهای نوشته شده در آن بنابراین حتی برای تیم فنی هم کار زمانبری است. اما راه میانبری وجود دارد که تیم های فنی هم از آن برای بررسی سرعت لود اسکریپت استفاده می کنند و آن هم استفاده از مرورگر است.
چطور بدون دانش فنی سرعت لود یک اسکریپت را بررسی کنیم؟
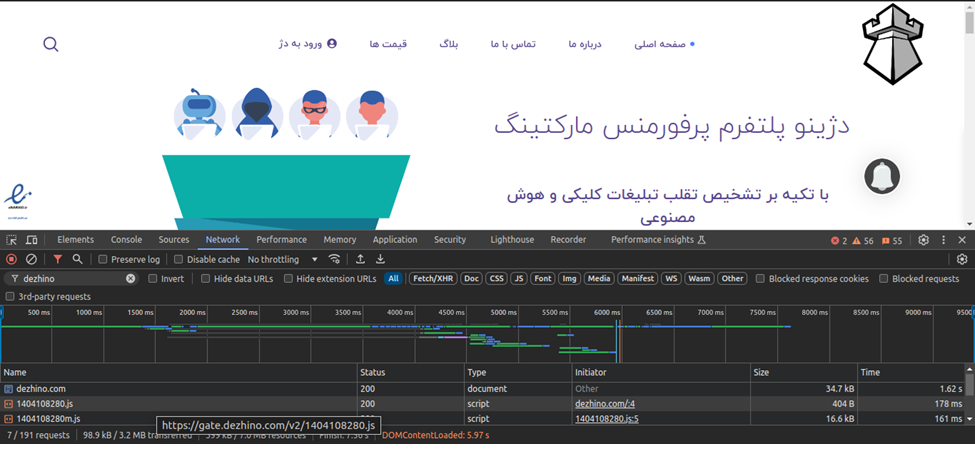
یکی از راه های ساده برای بررسی سرعت بارگذاری اسکریپت استفاده از تب Network در Inspect مرورگرتان است. برای اینکار ابتدا از شرکت مورد نظرتان بخواهید تا چند مشتری که اسکریپت را روی سایتشان قرار داده اند را به شما معرفی کند. وارد یکی از این سایت ها شوید روی آن کلیک راست کنید و گزینه view page source را کلیک کنید تا سورس کد سایت مورد نظر را ببینید. حالا به دنبال اسکریپت مورد نظر باشید و ببینید تگ مورد نظر از چه دامینی بارگذاری می شود و نام آن چیست، آن را یادداشت کنید. برای مثال اسکریپت های دژینو از دامین dezhino هستند و نام آنها شامل یک عدد منحصر به فرد است که فقط برای آن کسب و کار در نظر گرفته شده است.
![]()
حالا مرورگرتان را باز کنید ولی قبل از وارد کردن آدرس سایت یکی از این مشتریان دکمه F12 را بزنید تا صفحه inspect مرورگر باز شود. وارد تب network شوید و حالا آدرس سایت را وارد کنید. در قسمت فیلتر نام دامین یادداشت شده را وارد کنید و در بخش پایین نام اسکریپت را پیدا کنید. در بخش time میتوانید سرعت بارگذاری اسکریپت را مشاهده کنید. برای مثال سرعت بارگذاری اسکریپت دژینو در سایت دژینو ۱۷۸ میلی ثانیه است.

نکته مهمی که وجود دارد سرعت اینترنت فرد مورد استفاده است. سرعت بارگذاری اسکریپت از بقیه المان های صفحه سایت شما مستثنی نیست بنابراین در صورتی که سرعت اینترنت کم باشد اسکریپت هم مانند بقیه المان ها سرعت بارگذاری بیشتری دارد. پس حتما از چند ارائه دهنده اینترنت یک اسکریپت را چک کنید.
بدون نگرانی اسکریپت مورد نظرتان را آزمایش کنید؟
اگر همچنان بعد از بعد از اینکه سرعت بارگذاری اسکریپت را روی سایت های دیگران مشاهده کردید هنوز مطمئن نیستید، می توانید با روش های مختلف بدون نگرانی از اینکه اسکریپت سرعت لود شما را کاهش دهد از آن استفاده کنید.
آموزش نصب اسکریپت دژینو روی سایت شما با کمک تگ منیجر و به صورت مستقیم را ایجا ببینید.
اولین روش همانطور که در انتهای بخش “اسکریپت چیست؟” گفته شد، کدها در صفحه شما از بالا به پایین بارگذاری می شوند. بنابراین می توانید با خیال راحت اسکریپت مورد نظر را در پایین بعد از Footer قرار دهید. در این حالت ابتدا کل سایت بارگذاری شده و سپس اسکریپت لود می شود در روش اول شما اسکریپت مورد نظرتان را روی صفحه سایت قرار میدهید.
در روش دوم اگر شما از Tag Manager استفاده می کنید می توانید اسکریپت را روی حالت window loaded قرار دهید. در این حالت ابتدا کل صفحه سایت شما بارگذاری می شود سپس به سراغ اسکریپت مورد نظر می رود و آن را بارگذاری می کند. اگر از Tag Manager استفاده نمی کنید و تگ اسکریپت را مستقیم در کد قرار میدهید می توانید differ را مانند تصویر زیر به تگ اسکریپت اضافه کنید و سپس آن را روی صفحه قرار دهید. در هر دو روش ابتدا صفحه بارگذاری می شود و سپس اسکریپت مورد نظر لود می شود.
![]()
آیا اسکریپت دژینو سرعت بارگذاری سایت را پایین می آورد؟
ما در این مقاله سعی کردیم تا شما را بطور کامل و به اندازه ای که یک دیجیتال مارکتر نیاز دارید با موضوع اسکریپت و قرار دادن آن روی سایت آشنا کنیم. در طول مقاله سعی کردیم که از تصاویری که استفاده می کنیم از اسکریپت دژینو باشد تا شما سرعت لود شدن آن را مشاهده کنید. تصاویر گرفته شده با اینترنت 4G ایرانسل بارگذاری شده است که چیزی حدود ۱۷۸ میلی ثانیه است که از نظر سرعت بارگذاری در دسته اسکریپت های با کیفیت قرار می گیرد.
دژینو برای اینکه تاثیری روی تجربه کاربری مشتریان خود نداشته باشد داده های مورد نیاز خود را در بسته های کوچکی به نام chunk دریافت می کند .با توجه به سرعت بارگذاری اولیه اسکریپت دژینو و چانک هایی که ارسال می کند اسکریپت دژینو هیچ گونه تاثیری در سرعت بارگذاری صفحه شما نمی گذارد.
اسکریپت دژینو برای دریافت داده های رفتاری کاربر مثل حرکت ماوس و اسکرول طراحی شده. این داده ها در نهایت به شما کمک می کند تا متقلب ها را شناسایی کنید و یا بهترین کانال های موجود را متناسب با رفتار کاربران تان را شناسایی کنید. اما نکته مهم اینجاست که اسکریپت دژینو باید در تمام صفحات و در سریع ترین زمان ممکن بر روی سایت شما بارگذاری شود تا بلافاصله که کاربر به صفحه شما وارد شد آن را بررسی کند. بنابراین قرار دادن اسکریپت دژینو در حالت differ گفته شده در بالا باعث می شود که بسیاری از متقلبین به راحتی وارد سایت شما شوند و بدون شناسایی خارج شوند.
بهترین حالت استفاده از اسکریپت دژینو قرار دادن تگ دژینو(که در ایمیل برای شما ارسال می شود) بصورت مستقیم بدون استفاده از Tag Manager بر روی سایت است.